
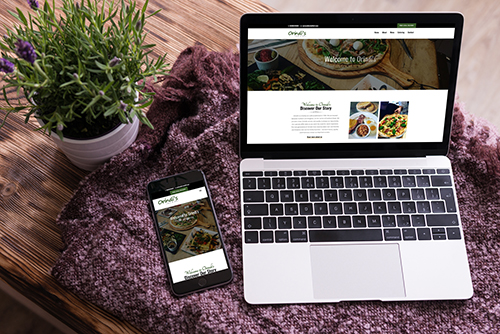
What is a responsive website?
Responsive design technology adapts the display of a website according to the type of device used and the size of its screen. Put simply, the same website has a layout that will automatically adapt to the screen size of the device.
The importance of a responsive website
In 2020, more than 51% of global internet traffic is carried out from a smartphone.
We know that if the content of a website doesn’t adapt properly to the format of their smartphone or tablet, internet users go back to the search engine results to find another site. As well as this, Google will penalise websites that are not responsive.
Your customers are increasingly more mobile and connected, so it is essential to offer them a fluid and intuitive user experience.
Having a website adapted and optimized for reading from a mobile is therefore essential.
The advantages of a responsive website
It will improve your search engine rankings
Google is giving more and more importance to the user experience. A responsive website will therefore be ranked higher by the search engine, compared to a site that does not adapt to mobile devices. Additionally, by offering the best experience to your visitor, you optimize your chances of converting him into a customer!
It will perform better
Responsive website design makes it possible to lighten your site on mobile, by removing all superfluous elements. The loading speed will be optimized, and you will avoid losing potential customers before they have even been able to access your site. For Google, the loading speed is also a benchmark.
It will give your business more credibility
If your website is responsive, it will illustrate your professionalism. As well as this, most of the sites have gone responsive nowadays, and internet users are now used to this modern and intuitive browsing experience.
How do I know if I my website is responsive?
In theory, to check if your site is responsive, you just need to open your site with a mobile device. Or you could reduce your browser window size if you are on a desktop. But these tests are unfortunately not that efficient.
In theory, to check if your website is responsive, you just need to open your site with a mobile device. Or you could reduce your browser window size if you are on a desktop. But these tests are unfortunately not that efficient. The best way to check is to use the Google tool which you can find here
Do you already have a website, but that isn’t responsive? Contact us if you need help!